
¿Qué son los Bloques en WordPress?
Los bloques en WordPress son componentes individuales que puedes añadir a tus páginas y entradas para crear contenido de forma modular y flexible. Cada bloque puede ser un párrafo, una imagen, una galería, un encabezado, un video, entre otros muchos elementos. Esta estructura permite a los usuarios diseñar y organizar contenido de una manera intuitiva, sin necesidad de conocimientos avanzados de HTML o CSS.
Tipos de Bloques Disponibles
1. Bloques de Texto
- Párrafo: Para añadir texto normal.
- Encabezado: Para títulos y subtítulos, con niveles de H1 a H6.
- Lista: Para crear listas ordenadas y desordenadas.
- Cita: Para resaltar citas con formato especial.
2. Bloques de Multimedia
- Imagen: Para añadir imágenes.
- Galería: Para crear una galería de imágenes.
- Audio: Para insertar archivos de audio.
- Video: Para incrustar videos.
3. Bloques de Diseño
- Separador: Para añadir una línea horizontal que separa el contenido.
- Espaciador: Para agregar espacio vacío entre bloques.
- Botón: Para crear botones personalizables con enlaces.
- Columnas: Para dividir el contenido en varias columnas.
4. Bloques de Widgets
- Últimas Entradas: Para mostrar una lista de las últimas publicaciones del blog.
- Calendario: Para mostrar un calendario de publicaciones.
- Categorías: Para listar categorías de publicaciones.
- Buscar: Para añadir un cuadro de búsqueda.
5. Bloques de Integraciones
- Shortcode: Para insertar shortcodes.
- HTML Personalizado: Para añadir código HTML personalizado.
- Embeds: Para incrustar contenido de plataformas externas como YouTube, Twitter, Facebook, etc.
Cómo Utilizar los Bloques en WordPress
Añadir un Bloque
1. Crear o Editar una Página o Entrada: Primero, debes estar en el editor de bloques. Puedes acceder a él creando una nueva página o entrada, o editando una existente.
2. Añadir un Bloque: Haz clic en el botón de “+” que aparece en la parte superior izquierda del editor o en cualquier área donde quieras insertar un nuevo bloque. Aparecerá un menú con todos los bloques disponibles.
3. Seleccionar el Bloque: Escoge el tipo de bloque que deseas añadir.

Configurar un Bloque
Cada bloque tiene su propia barra de herramientas y opciones de configuración, que varían dependiendo del tipo de bloque. Estas opciones suelen incluir ajustes de formato, alineación, estilos y, en el caso de los bloques multimedia, configuraciones adicionales como enlaces o tamaños de imagen.
Reorganizar Bloques
Puedes mover los bloques hacia arriba o hacia abajo usando las flechas que aparecen al seleccionar un bloque o arrastrándolos directamente a la posición deseada.

Eliminar un Bloque
Para eliminar un bloque, selecciónalo y haz clic en el menú de opciones (tres puntos verticales) y elige "Eliminar bloque".
Ventajas del Editor de Bloques
1. Facilidad de Uso: La interfaz intuitiva facilita la creación y organización de contenido, incluso para principiantes.
2. Flexibilidad y Control: Los usuarios tienen mayor control sobre el diseño y la disposición del contenido sin necesidad de codificar.
3. Extensibilidad: Los desarrolladores pueden crear bloques personalizados para añadir funcionalidades específicas.
4. Mejora de la Experiencia del Usuario: Permite una experiencia de edición más visual y directa.
Bloques Reutilizables
Una de las características más poderosas del editor de bloques es la capacidad de crear bloques reutilizables. Estos son bloques que puedes guardar y reutilizar en diferentes páginas o entradas, lo que ahorra tiempo y asegura la consistencia del contenido.
Crear un Bloque Reutilizable
1. Selecciona el Bloque: Elige el bloque o grupo de bloques que deseas reutilizar.
2. Guardar como Reutilizable: Haz clic en el menú de opciones y selecciona "Añadir a bloques reutilizables". Asigna un nombre a tu bloque reutilizable y guárdalo.
Insertar un Bloque Reutilizable
Cuando quieras usar un bloque reutilizable, simplemente añade un nuevo bloque y selecciona la pestaña "Reutilizables" en el menú de bloques.
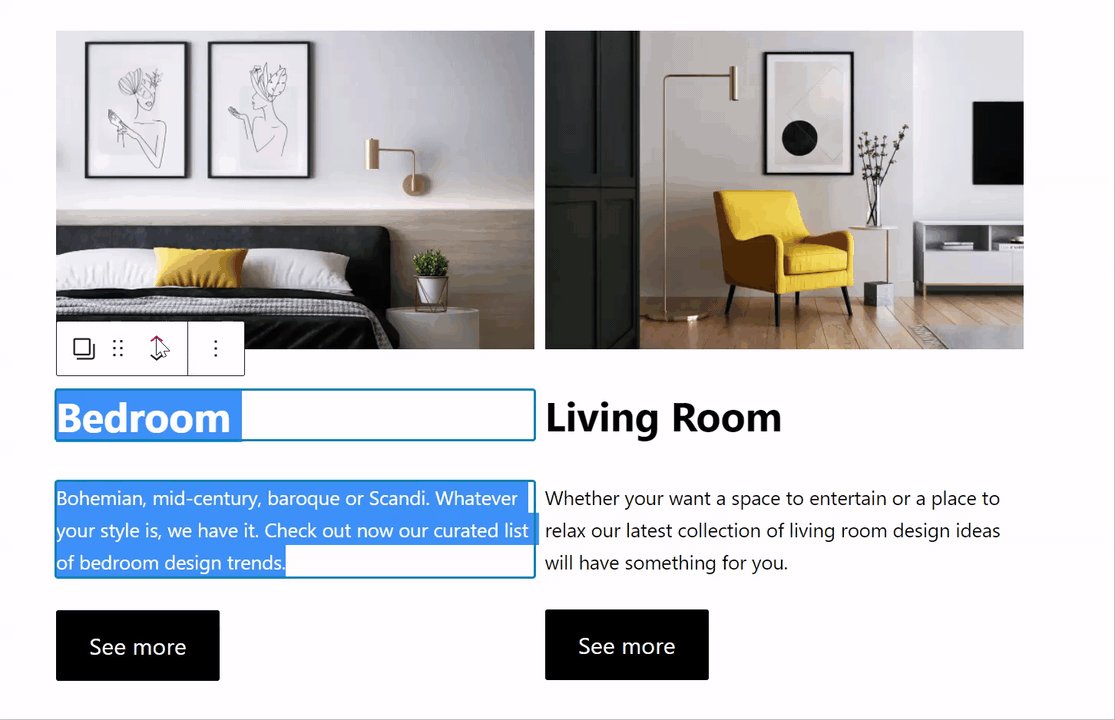
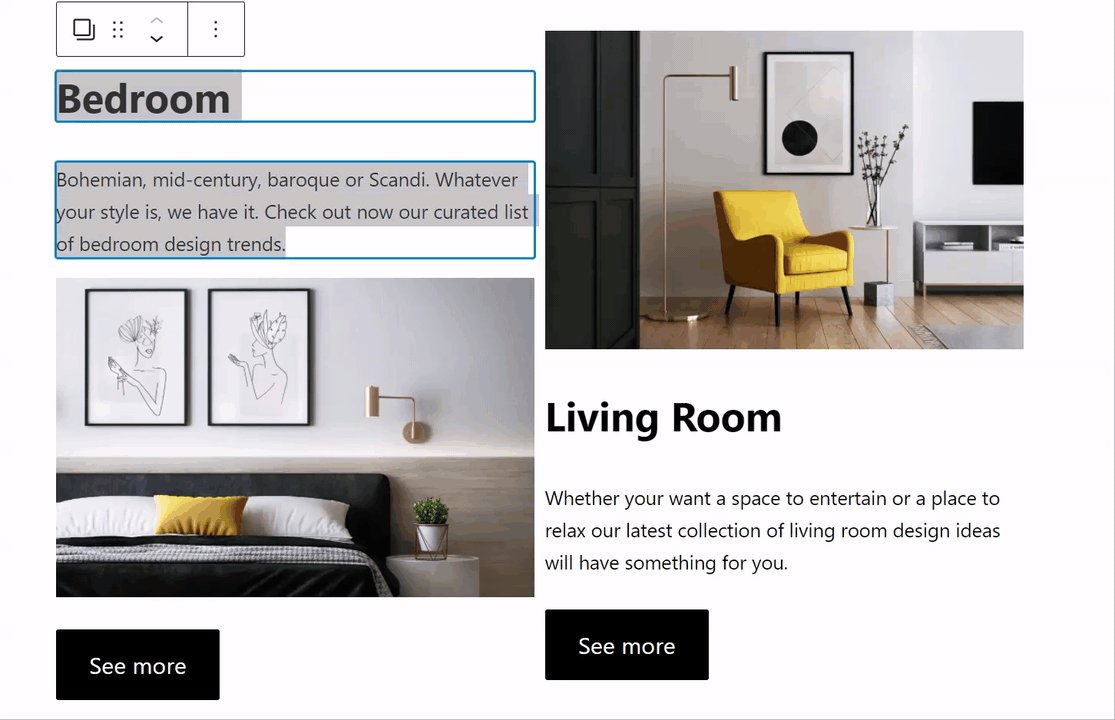
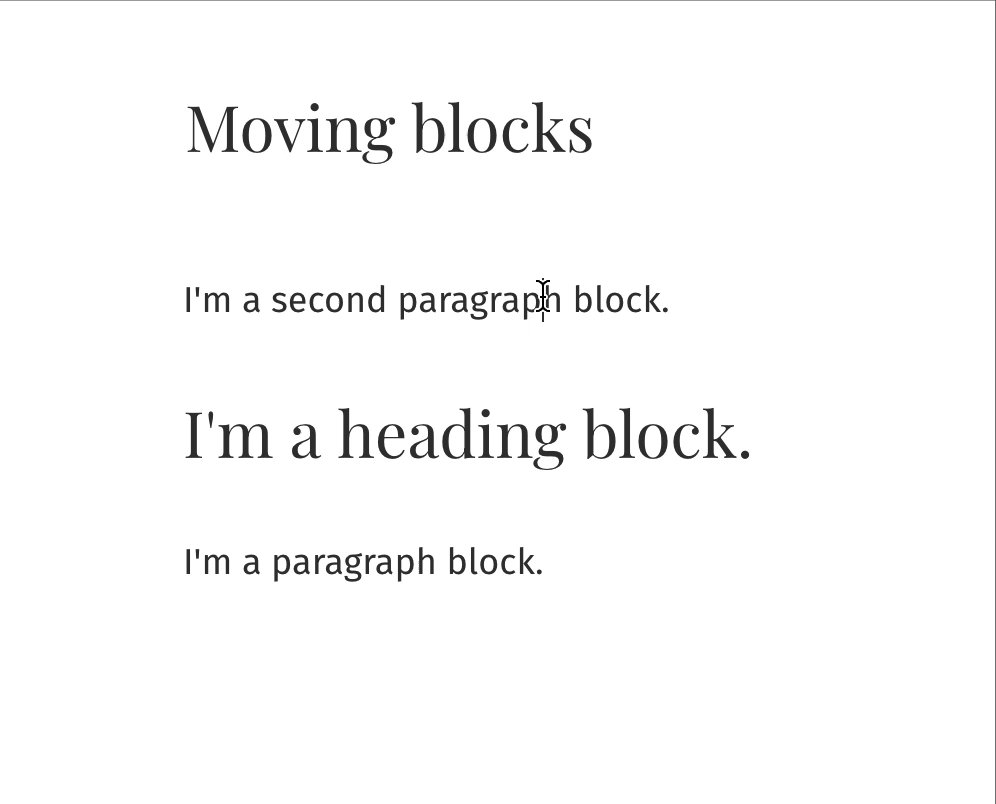
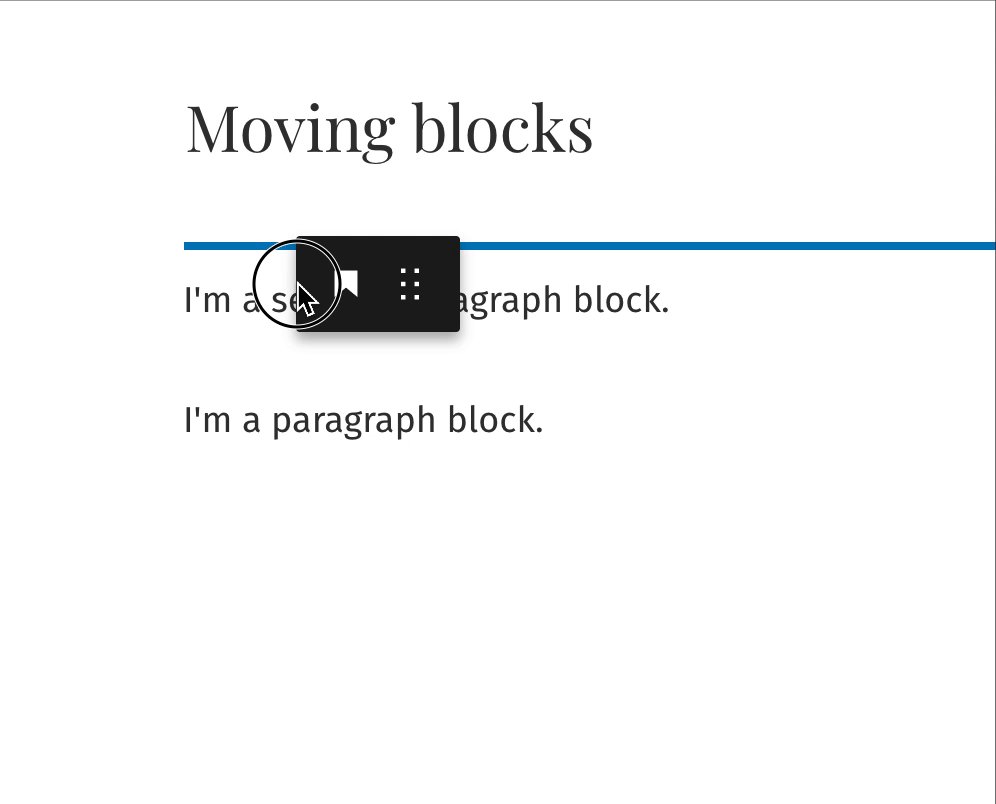
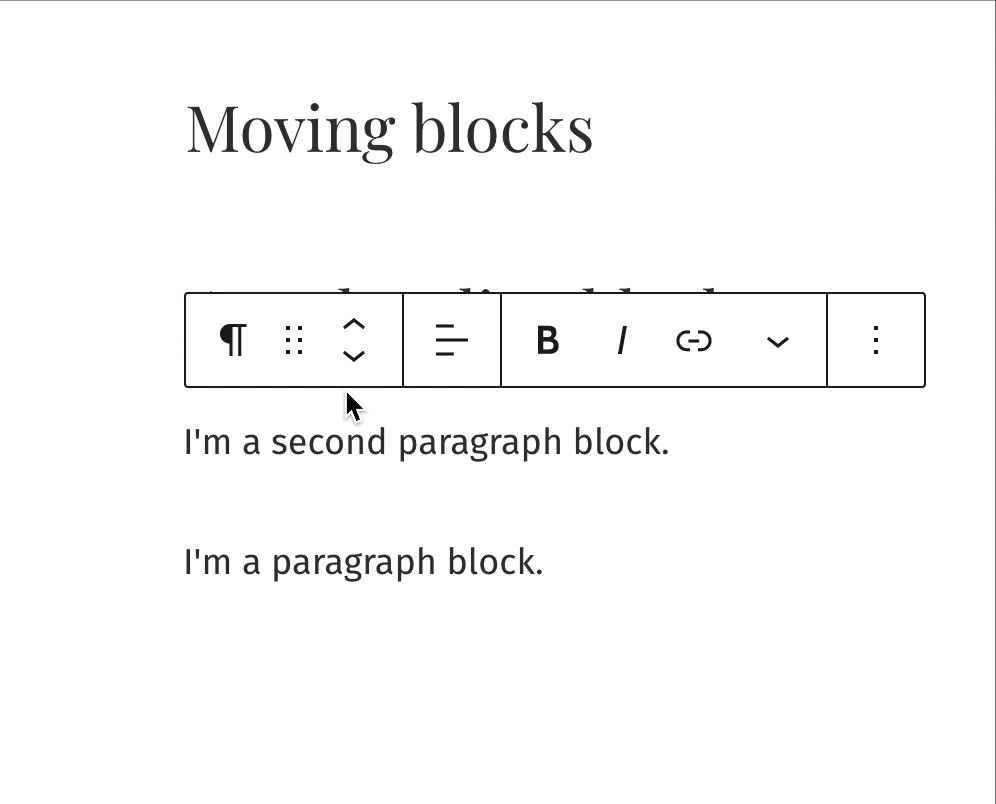
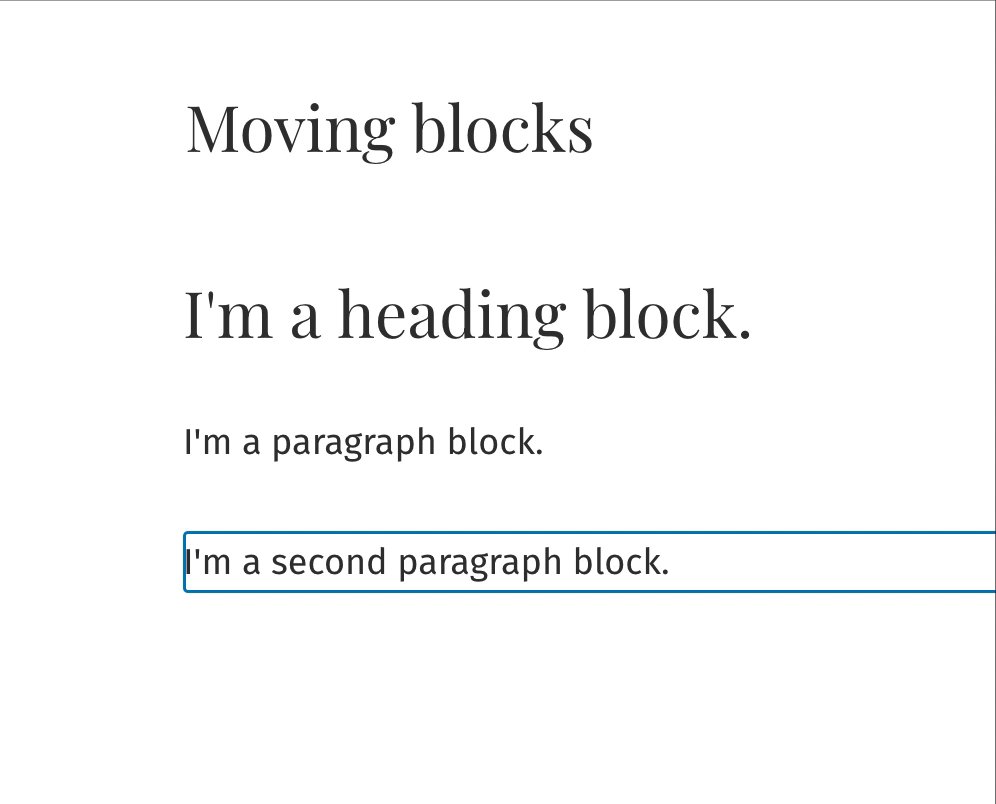
Mover bloques:
Para mover un bloque, elígelo; aparecerá inmediatamente una barra de herramientas encima. A continuación, puedes moverlo haciendo clic en las flechas arriba y abajo para desplazarlo una posición hacia arriba o hacia abajo. Para arrastrar un bloque a otra ubicación, haz clic en el icono de seis puntos de la barra de herramientas. En la siguiente animación, se muestran ambos métodos:

Bloques Personalizados
Los desarrolladores pueden crear bloques personalizados utilizando JavaScript y la API de bloques de WordPress. Esto permite añadir funcionalidades específicas y únicas que no están disponibles en los bloques predeterminados. Crear bloques personalizados puede requerir conocimientos de desarrollo web, pero la flexibilidad que ofrecen puede ser invaluable para proyectos específicos.


No hay comentarios:
Publicar un comentario